行間をあけて読みやすくする - CSS
行間を開けるにはline-heightプロパティを使う。上下にスペースができる
body { line-height: 1.8; }
行間は「フォントサイズ * 指定した値」となる。
line-height: 1.8;では、フォントサイズの1.8倍の行間になる
値としては1.5〜1.8がいいらしい。見出しなどのフォントサイズが大きい要素に対しては、小さい値を設定する
また、line-heightプロパティは継承されるため、body要素に指定しておくといいらしい。
行間って大事!line-height: 7;にしたらめっちゃ見づらくなった...
参考文献

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/27
- メディア: 単行本
- この商品を含むブログ (1件) を見る
フォントサイズの設定 font-size - CSS
フォントサイズを設定するときにはfont-sizeプロパティを使う。
フォントサイズの単位でemと%を使うときは注意
フォントサイズは親要素のフォントサイズを1em(100%)として扱うため入れ子になっていると表示の制御が難しくなる
また、主要なブラウザの標準的なフォントサイズは16pxとなっている。
フォントサイズを指定するには主に2つの方法がある
- タグなどの要素ごと
- bodyのサイズをもとに指定
タグごとにフォントサイズを指定する
- 継承の問題が起こらない
- シンプルでわかりやすい
body { font-size: 14px; } h1 { font-size: 20px; }
h1のフォントサイズを20px、それ以外を14pxにするという意味になる
相対的にフォントサイズを指定する(rem)
単位にremを使うことで実現する。remとはルート(htmlタグ)のフォントサイズの倍率を指定できる。
remを使うときには必ず、htmlタグのフォントサイズを指定すること。
また、remを使うことでhtmlタグのフォントサイズを変更するだけですべてのフォントサイズを変更できるため、パソコンとスマホでの大きさを変えるときに便利
html { font-size: 14px; } h1 { font-size: 1.4rem; }
h1のフォントサイズを約20px、それ以外を14pxにするという意味になる
参考文献

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/27
- メディア: 単行本
- この商品を含むブログ (1件) を見る
bタグとstrongタグの使い分け - HTML5
bタグとstrongタグの使い分けの仕方
- bタグ:重要ではないか太字にしたい
- strongタグ:重要な部分
参考文献

いちばんよくわかるHTML5&CSS3デザインきちんと入門 (Design&IDEA)
- 作者: 狩野祐東
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2016/10/27
- メディア: 単行本
- この商品を含むブログ (1件) を見る
HTMLのドットインストールのめも - HTML
HTMLのドットインストールをやったときのメモをしておく
- HTML5の仕様を確認できるサイト - HTML 5.2
- ブラウザの対応状況を確認できるサイト - Can I use... Support tables for HTML5, CSS3, etc
head内の記述
meta charset
<meta charset="UTF-8">
meta description
<meta name="description" content="初めてのHTML文章です">
Googleで検索したときの説明文を設定できる
favconの設定
ページを表示したときのアイコンを設定できる
<link rel="shortcut icon" href="favcon.ico">
styleタグ
CSSを記述できる
<style> body { background: skyblue; } </style>
外部ファイルのCSSを読み込む
linkタグのrelをstylesheetにする
<link rel="stylesheet" href="mystyles.css">
グローバル属性
- id: 一つの要素にしか指定できない
- class: 複数の要素に指定できる
- style: CSSをかける
セクションを区切る
- header:
- footer:
- nav: ナビゲーション。メニューとか
- article: 独立したコンテンツ。ニュース記事とか
- aside: 副コンテンツ。補足情報、広告
- section: それ以外。意味のある塊。見出しをつけるとか
- h1~h6: sectionごとの見出し ※ページの中での位置づけではないことに注意する
まずは、プレーンテキストで記述してみて、それぞれに対してタグつけしていく
セクションが複数あれば、h1が複数あっても何も問題ない
セクション内で使用するタグ
- p: 段落
- hr: 水平線。話題を変えるときに使う
- pre: 改行、インデントをそのままで表示
- blockquote: 引用
- div: CSSと組み合わせるときに使う
リスト
- ol(順序付きリスト)/ul(順序なしリスト)/li(項目)
- dl/dt/dd
テキストレベルのマークアップ
- strong: 重要な箇所
- br: 改行
- span: 何か処理をしたいとき
リンク
- a: リンクを作成する。
href属性にリンク先のURLを指定する
新しいタブで開く
target="_blank"をすると、新しいタブで開かれる
ページ内リンク
href属性の値に#{id}とする
例)idがmainの場所に飛ぶ
href="#main"
画像の表示
- img: 画像の表示を行う
属性
- src: 画像のパスを指定する
- width: 画像の横幅
- height: 画像の縦
- alt: 画像が表示されないときに表示するテキスト
widthとheightは指定したほうが良いらしい。ブラウザが画像のサイズを計算しなくても良くなるため
テーブル
theadとtbodyっていうのがあるのを初めて知った
- table
- thead: thを入れる箇所
- tbody: tdを入れる場所
- tr: table row(行)
- th: table header(見出し)
- td: table data(データ)
<table> <thead> <tr> <th>Size</th><th>Price</th> </tr> </thead> <tbody> <tr> <td>S</td><td>180</td> </tr> <tr> <td>M</td><td>210</td> </tr> <tr> <td>L</td><td>230</td> </tr> </tbody> </table>
列の結合
tdタグのcolspan属性を使う
<tr> <td colspan="2">2列を結合</td> </tr>
フォーム
formタグを使う
<form action="server.php" method="post"></form>
- action属性: 入力されたデータをどこにおくるか
- method属性: GET or POST
フォーム部品
フォーム部品につけることができる属性
- disabled: 非活性にする
inputタグ
- type属性: 入力欄の形式(例: text)
テキストボックス
<input type="text" name="email">
inputタグのtype属性にtextを指定する
- name属性: 入力値の名前(サーバー側で扱うのときの名前)
- size: 見た目のサイズ
- maxlength: 入力制限
- value: 初期値
- placeholder: 薄く表示される文字(valueと同時に使わないこと)
パスワード
<input type="password" name="pass">
inputタグのtype属性にpasswordを指定する
見えなくなる
hidden
<input type="hidden" name="user_id">
inputタグのtype属性にhiddenを指定する
フォーム部品に表示させずにデータを送る
送信ボタン
<input type="submit" value="送信">
inputタグのtype属性にsubmitを指定する
inputに入力されたデータをformのaction属性に指定されている箇所にデータを送信する
テキストエリア
複数行入力できるテキストボックス
textereaタグを使う
- name属性:
- cols属性: 横幅
- rows属性: 高さ
タグの中に記述した値が初期値となる
ボタン
buttonタグを使う。ボタンに表示するテキストはタグの中に記述する
送信ボタン
<button type="submit"><strong>送信</strong></button>
buttonタグのtype属性にsubmitを指定する
inputのsubmitとの違いは、よりリッチにできる
ただのボタン
<button id="add_col" type="button">処理を実行</button>
JavaScriptと組み合わせることでボタン押下時に処理を実行するとかできる
チェックボックス
Phone: <input type="checkbox" name="phone" value="android" checked> Android <input type="checkbox" name="phone" value="iphone"> iPhone
inputタグのtype属性にcheckboxを指定する
最初からチェックされるようにするにはchecked属性をつける
ラジオボタン
Color: <input type="radio" name="color" value="red" checked> Red <input type="radio" name="color" value="blue"> Blue
inputタグのtype属性にradioを指定する
最初から選択されているようにするにはchecked属性をつける
ラベル
<label for="iphone">iPhone</label>
チェックボックスやラベルボタンとラベルを関連付けることで、テキストをクリックすることでチェックをすることができるようになる
関連付けるには2つの方法がある
1.for属性に指定する
Phone: <input type="checkbox" name="phone" value="android" id="android" checked><label for="android">Android</label> <input type="checkbox" name="phone" value="iphone" id="iphone"><label for="iphone">iPhone</label>
labelタグのfor属性に関連付ける部品のidを指定している
2.labelで囲む
<label><input type="checkbox" name="phone" value="android" checked> Android</label> <label><input type="checkbox" name="phone" value="iphone"> iPhone</label>
かんたんに記述できるのがいい!!けど、隣じゃないといけないのが難点。
セレクトボックス
City: <select name="city"> <option value="tokyo">Tokyo</option> <option value="nagoya">Nagoya</option> <option value="ohsaka">Ohsaka</option> <option value="kyoto">Kyoto</option> <option value="fukuoka">Fukuoka</option> </select>
selectタグを使う。選択肢にはoptionタグを使う
実際に送信される値はvalue属性に指定されている値になる
最初から選択されているようにするにはselected属性をつける
- 複数選択可能にするにはselectタグに
multiple属性をつける - multipleのときに表示数を指定するにはselectタグに
size属性をつける
複数選択可能にした場合
City: <select name="city" multiple size="5"> <option value="tokyo">Tokyo</option> <option value="nagoya">Nagoya</option> <option value="ohsaka">Ohsaka</option> <option value="kyoto">Kyoto</option> <option value="fukuoka">Fukuoka</option> </select>
HTML5から使える技
inputタグのtype属性
入力補助を自動でつけてくれたり、バリデーションをしてくれたりする
- email属性: メールアドレスの形式かどうか
- number属性: 数値かどうか
- date属性: 日付の入力を補助してくれる
<p>メールアドレス: <input type="email" name="email"></p> <p>料金: <input type="number" name="price"></p> <p>誕生日: <input type="date" name="birthday"></p>
required属性
必須項目にはinputタグのrequired属性をつけることでsubmitするときに入力されているか確認してくれる
novalidate属性
自動で行ってくれるバリデーションを行いたくない場合には、formタグのnovalidate属性をつける
※ バリデーションに対応しているブラウザを使用していない可能性もあるため、これらに頼りすぎてはいけない。サーバー側で入力チェックを行うことは必須!!
文字参照
HTMLの文字であると認識されてしまうものには<のように参照を使う!
<を表示するには<を使うなど、たくさんある
HTML特殊文字一覧(数値参照・文字参照) – atomicbox
タグのカテゴリとコンテントモデル
タグには「カテゴリ」と「コンテンツモデル」というもの定められている
- カテゴリは「そのタグがどの分類に属しているか」ということ
- コンテンツモデルは「そのタグにはの中にはどのカテゴリのタグを入れられるか」ということ
トランスペアレントというものもあるらしい。これは、h1タグの中のaタグの中にはh1タグに入れられないタグは入れられないということ
知ったこと
- h1〜h6はセクションごとにつけていく
- 書き方にベストプラクティスはないと思うって感じ
- アウトラインを意識して作成していくことが大切
辞書の結合 - Python
辞書の結合にはupdate()を使う。結合された結果は戻り値ではなく、その辞書に結合されることに注意!!!(これではまってた...)
>>> dict1 = {'name': 'tamago'}
>>> dict1
{'name': 'tamago'}
>>> dict2 = {'age': 100}
>>> dict1.update(dict2)
>>> dict1
{'name': 'tamago', 'age': 100}
参考文献
外部HTMLファイルを使った共通化 - jQuery
ヘッダーやフッターを共通化したい!!
jQueryのload()を使うといいらしい
早速やってみる
フォルダ構成は以下の通り
. ├── mock │ ├── header.html │ └── top.html └── static └── css └── main.css
header.html(読み込まれる側)
<nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">マイページ</a></li> <li><a href='#'>ログイン</a></li> </ul> </nav>
top.html(読み込む側)
<!DOCTYPE html> <html lang="ja"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <link rel="stylesheet" href="../static/css/main.css" type="text/css" /> <meta charset="UTF-8"> <title>トップ</title> <script type="text/javascript"> $(function(){ $("#header").load("./header.html"); }) </script> </head> <body> <div id="header"></div> <div>top.htmlです</div> </body> </html>
cssも一応
li { display: inline; padding: 0 5px; }
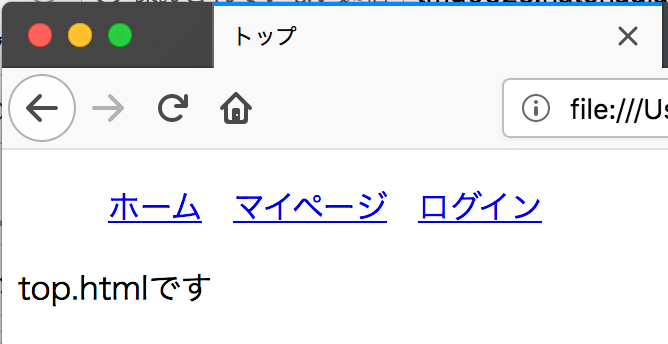
実行結果

ちょっと解説
jQuery使うには以下のような記述をする
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
HTMLを埋め込みたい箇所にjQueryを使って、埋め込んでいる
<script type="text/javascript"> $(function(){ $("#header").load("./header.html"); }) </script>
idがheaderという箇所にheader.htmlの内容を埋め込むという意味
<div id="header"></div>
※ ローカルファイルの表示で試してみようと思ってChromeで開いてみたけど、うまく表示されなかったため、Firefoxで確認した
参考文献
CSSを外部ファイルに記述 - bottle
CSSみたいな静的ファイルをbottleで扱うときには、ルーティングを設定してあげる
static_fileをインポートして、処理を記述する
以下のようなファイル構成だった場合
.
├── bottle.py
├── server.py
├── static
│ └── css
│ └── main.css
└── views
└── top.html
CSSファイルはstatic/css/main.cssとする
from bottle import route, run, static_file BASE_DIR = os.path.dirname(os.path.abspath(__file__)) STATIC_DIR = os.path.join(BASE_DIR, 'static') import os @route('/static/css/<filename:path>') def send_static(filename): """静的ファイルを返す """ return static_file(filename, root=f'{STATIC_DIR}/css')
HTML内で、以下のように記述しておくと、CSSが読み込める
<head> <meta charset="UTF-8"> <title>タイトル</title> <link rel="stylesheet" href="/static/css/main.css" type="text/css" /> </head>
わーい!できたー!