外部HTMLファイルを使った共通化 - jQuery
ヘッダーやフッターを共通化したい!!
jQueryのload()を使うといいらしい
早速やってみる
フォルダ構成は以下の通り
. ├── mock │ ├── header.html │ └── top.html └── static └── css └── main.css
header.html(読み込まれる側)
<nav> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">マイページ</a></li> <li><a href='#'>ログイン</a></li> </ul> </nav>
top.html(読み込む側)
<!DOCTYPE html> <html lang="ja"> <head> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <link rel="stylesheet" href="../static/css/main.css" type="text/css" /> <meta charset="UTF-8"> <title>トップ</title> <script type="text/javascript"> $(function(){ $("#header").load("./header.html"); }) </script> </head> <body> <div id="header"></div> <div>top.htmlです</div> </body> </html>
cssも一応
li { display: inline; padding: 0 5px; }
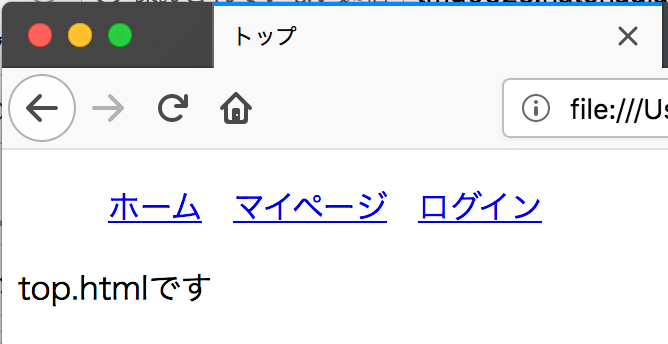
実行結果

ちょっと解説
jQuery使うには以下のような記述をする
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
HTMLを埋め込みたい箇所にjQueryを使って、埋め込んでいる
<script type="text/javascript"> $(function(){ $("#header").load("./header.html"); }) </script>
idがheaderという箇所にheader.htmlの内容を埋め込むという意味
<div id="header"></div>
※ ローカルファイルの表示で試してみようと思ってChromeで開いてみたけど、うまく表示されなかったため、Firefoxで確認した